素材作成講座
Lesson 7
ちょいテク1 〜 縁取りしてみよう! 〜
今回は縁取りの仕方を紹介します。
縁取りというのは、画像の周りを線で囲むことです。
例は↓
色によりますが、縁取りをすることによって暗い背景の場合でも素材が目立つようになります。
他の色でももちろん縁取りできますが、白で縁取りされている素材をよく見かけます。
背景などに合わせて色を変えて、素材をかっこよく演出(?)してみるのもいいかも…
プロフィール画像などを縁取りをしているサイトを見ると、
「凝ってるな〜」とか「ちょっとオシャレ」と思ってしまうのは管理人だけでしょうか…
「私もやりたーい!」と自分が思っていたので、他に知りたい方もいるかな〜と思い
Lessonで取り上げてみました。
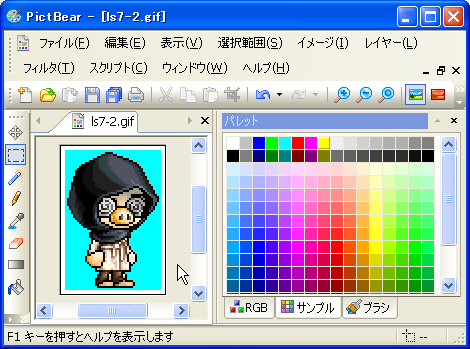
まず、縁取りなしの画像を用意します。(Lesson1〜5を参考に)
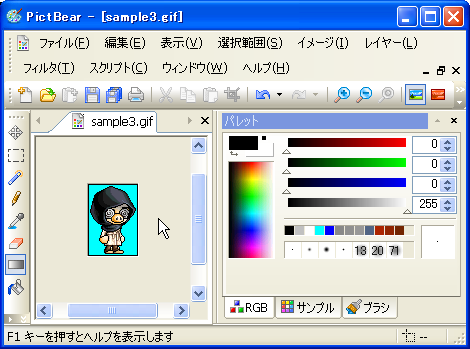
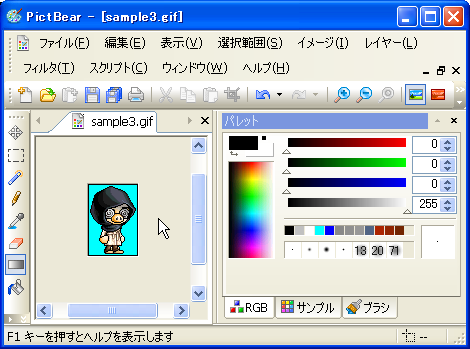
わかりやすいようにフルカラーで作業します。⇒上メニューの をクリック。
をクリック。
↓のように背景の透過色も表示されればOK。
※縁取りをするなら透過GIFがおすすめです。縁取り以外でもおすすめですが・・・

次に、下準備として、キャンバスを少し大きくします。
「キャンバスのサイズを大きくする」=「素材の背景部分を広くする」と思ってもらえればOKかと。
これはやらなくてもできると言えばできるんですが、やっておいた方が便利です。
・・・たぶん。
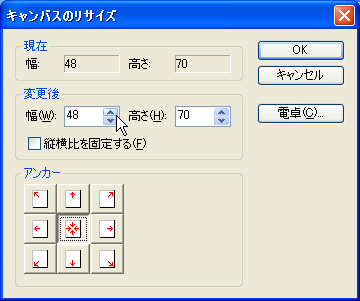
↓キャンバスのサイズ変更は、「イメージ」→「キャンバスのリサイズ」から行います。

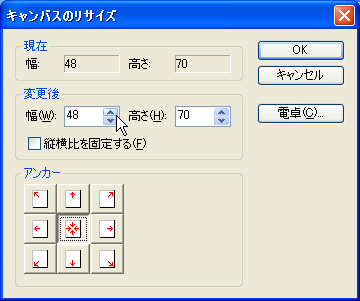
「キャンバスのリサイズ」を選択すると、↓のようなウィンドウがでてきます。

ここで、幅と高さをそれぞれ+4して、アンカーでは真中の四角を選択します。
※画像の周りに3ビットの空きを作るために+4します。(もともと1ビットの空きがあるので。)
画像の周りに空きがない場合は+6で。
※「縦横比を固定する」がチェックされていると、幅・高さのどちらかが変更されたときに
もう片方も勝手に変更されてしまいますので、チェックを外した方がいいと思います。
設定が終わったらOKをクリック。
すると、↓のようにキャンバスが大きくなり、白い背景部分が出来ているはずです。
※わかりやすいように画像2倍してます。。

その白い背景部分を、「塗りつぶし 」を使って透過色(この場合水色)で塗りつぶします。
」を使って透過色(この場合水色)で塗りつぶします。
塗りつぶし後、拡大した様子↓

キャラの上下左右に3ビットの空きができてますよね。
これで下準備完了!
やっと縁取り作業開始です。
まず、左メニューの「自動選択 」をクリックし、背景部分をクリックして選択します。
」をクリックし、背景部分をクリックして選択します。
すると、背景部分が点線で囲まれると思います。
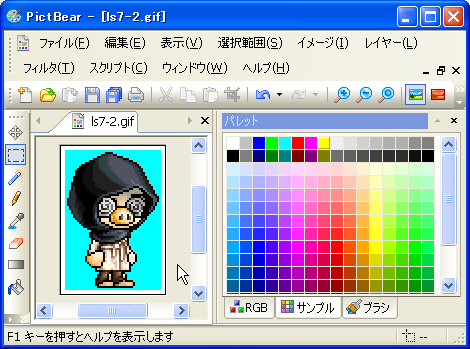
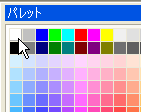
そうしたら、右側に表示されているパレットから縁取りしたい色を選択。
※右に表示されていなかったら をクリック。
をクリック。

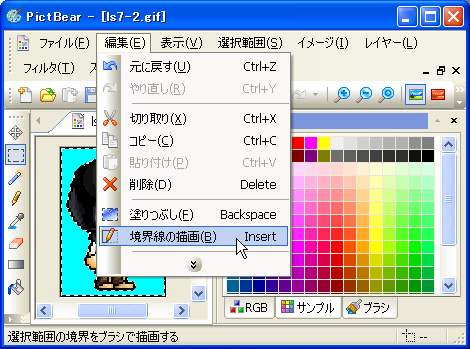
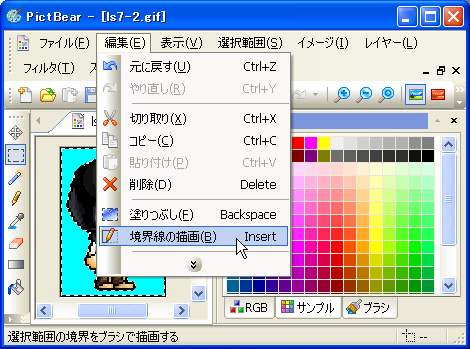
色を選択したら、「編集」→「境界線の描画」を選択します。↓

これで指定した色で縁取りされたと思います。
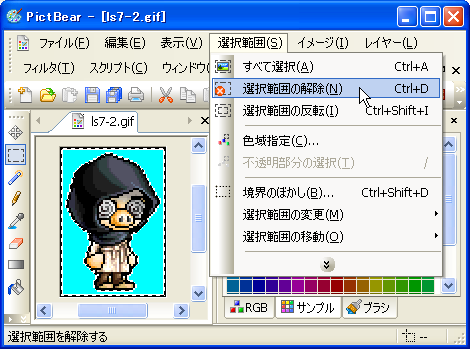
選択範囲を表してる点線が邪魔なので、解除します。
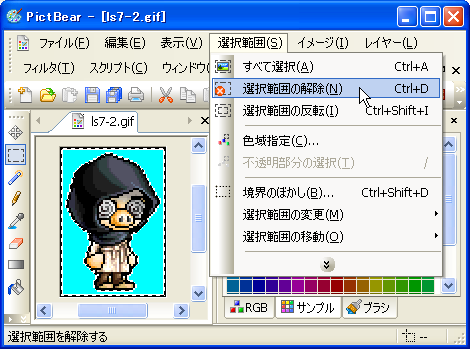
「選択範囲」→「選択範囲の解除」を選択。

必要な縁取り部分以外にも画像の端っこも白くなっています。
これも邪魔なので取り除きます。
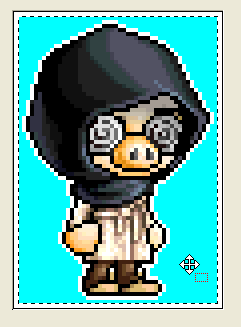
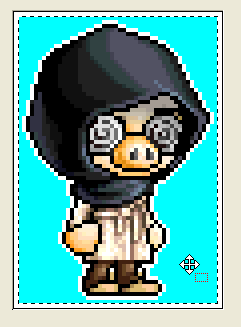
↓のように、左メニュー「選択範囲 」を使って白い部分より内側を選択し、
」を使って白い部分より内側を選択し、
トリミング(Ctrl+Shift+T)をします。

すると、↓のような画像ができます。

これをLesson6のやり方で透過すればできあがり!
はじめに紹介した白い縁取り画像の完成です。
今回は縁取りの仕方を紹介します。
縁取りというのは、画像の周りを線で囲むことです。
例は↓
| 縁取りなし |
縁取りあり(白) |
縁取りあり(黄色) |
色によりますが、縁取りをすることによって暗い背景の場合でも素材が目立つようになります。
他の色でももちろん縁取りできますが、白で縁取りされている素材をよく見かけます。
背景などに合わせて色を変えて、素材をかっこよく演出(?)してみるのもいいかも…
プロフィール画像などを縁取りをしているサイトを見ると、
「凝ってるな〜」とか「ちょっとオシャレ」と思ってしまうのは管理人だけでしょうか…
「私もやりたーい!」と自分が思っていたので、他に知りたい方もいるかな〜と思い
Lessonで取り上げてみました。
まず、縁取りなしの画像を用意します。(Lesson1〜5を参考に)
わかりやすいようにフルカラーで作業します。⇒上メニューの
↓のように背景の透過色も表示されればOK。
※縁取りをするなら透過GIFがおすすめです。縁取り以外でもおすすめですが・・・

次に、下準備として、キャンバスを少し大きくします。
「キャンバスのサイズを大きくする」=「素材の背景部分を広くする」と思ってもらえればOKかと。
これはやらなくてもできると言えばできるんですが、やっておいた方が便利です。
・・・たぶん。
↓キャンバスのサイズ変更は、「イメージ」→「キャンバスのリサイズ」から行います。

「キャンバスのリサイズ」を選択すると、↓のようなウィンドウがでてきます。

ここで、幅と高さをそれぞれ+4して、アンカーでは真中の四角を選択します。
※画像の周りに3ビットの空きを作るために+4します。(もともと1ビットの空きがあるので。)
画像の周りに空きがない場合は+6で。
※「縦横比を固定する」がチェックされていると、幅・高さのどちらかが変更されたときに
もう片方も勝手に変更されてしまいますので、チェックを外した方がいいと思います。
設定が終わったらOKをクリック。
すると、↓のようにキャンバスが大きくなり、白い背景部分が出来ているはずです。
※わかりやすいように画像2倍してます。。

その白い背景部分を、「塗りつぶし
塗りつぶし後、拡大した様子↓

キャラの上下左右に3ビットの空きができてますよね。
これで下準備完了!
やっと縁取り作業開始です。
まず、左メニューの「自動選択
すると、背景部分が点線で囲まれると思います。
そうしたら、右側に表示されているパレットから縁取りしたい色を選択。
※右に表示されていなかったら

色を選択したら、「編集」→「境界線の描画」を選択します。↓

これで指定した色で縁取りされたと思います。
選択範囲を表してる点線が邪魔なので、解除します。
「選択範囲」→「選択範囲の解除」を選択。

必要な縁取り部分以外にも画像の端っこも白くなっています。
これも邪魔なので取り除きます。
↓のように、左メニュー「選択範囲
トリミング(Ctrl+Shift+T)をします。

すると、↓のような画像ができます。

これをLesson6のやり方で透過すればできあがり!
はじめに紹介した白い縁取り画像の完成です。
ポイント
1.ブラシはお好みで!
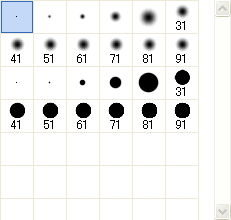
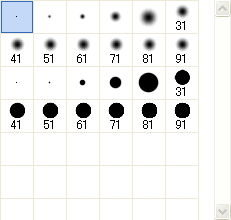
パレットの色がたくさんある下に「ブラシ」というタブがあるのですが、そこで選べるブラシの種類によって
縁取りの太さが変わります。種類は↓の画像参照。
また、↓の画像の上2段は1番左上を抜かしてすべてぼかしが入ったブラシです。
ぼかしが入って、ぼや〜っとしているものは透過に向きません。
しかし、デザイン的には使えるときもあるので(バナーなど)、用途に合わせてブラシを変えてみるのも
良いかと思います♪

パレットの色がたくさんある下に「ブラシ」というタブがあるのですが、そこで選べるブラシの種類によって
縁取りの太さが変わります。種類は↓の画像参照。
また、↓の画像の上2段は1番左上を抜かしてすべてぼかしが入ったブラシです。
ぼかしが入って、ぼや〜っとしているものは透過に向きません。
しかし、デザイン的には使えるときもあるので(バナーなど)、用途に合わせてブラシを変えてみるのも
良いかと思います♪

This site is written by Japanese.
Copyright (c) 2005-2007 pigumoon All rights reserved.
Copyright (c) 2005-2007 pigumoon All rights reserved.
