素材作成講座
Lesson3
〜 拡大・縮小を使いこなそう! 〜
素材を作る際に、拡大・縮小の機能は欠かせません。
素材自体が結構小さいものなので、拡大して細かい作業を楽にすすめましょう!
Lesson3では、拡大機能を使って余分な背景部分を削除してみます。
 ⇒
⇒ 
↓説明では、Lesson2で作成した画像を使います。

※撮影のため、PictBear(画像編集ソフト)のウィンドウを縮小していますが、実際は画面いっぱいに
大きくしたほうが作業しやすいです。
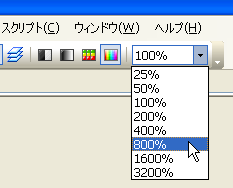
まずは、画像の倍率の変更方法です。

上にあるメニューアイコンの横に倍率を変更できるプルダウンがあるので、とりあえず800%くらいに拡大
します。
画像をクリックしてからマウスホイールでくるくるしても拡大縮小ができます。←これはとても便利☆
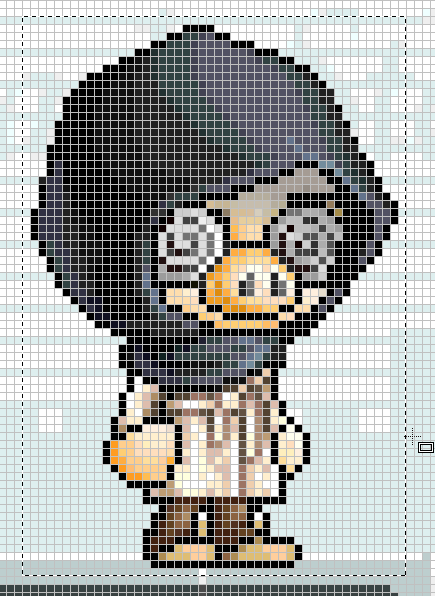
800%(8倍)にすると、多分↓のように画像に線が出てくると思います。
この小さい四角ひとつひとつを1ビットという単位で数えます。

次に、いらない背景の部分をギリギリまで削除します。
つまり、自分のキャラの周りギリギリを選択し、トリミングをします。
↑のように管理人は1ビットずつ四方に余裕を持ってトリミングをしています。
線が書いてあるので、1ビット単位の細かい作業でも選択しやすいと思います。
↓トリミングした画像

こうして画像のサイズをできるだけ小さくします。
見栄えはもちろんですが、画像のファイルサイズも小さくできますからね。
拡大縮小を上手く使いこなして作業を楽に進めましょう!
素材を作る際に、拡大・縮小の機能は欠かせません。
素材自体が結構小さいものなので、拡大して細かい作業を楽にすすめましょう!
Lesson3では、拡大機能を使って余分な背景部分を削除してみます。
 ⇒
⇒ ↓説明では、Lesson2で作成した画像を使います。

※撮影のため、PictBear(画像編集ソフト)のウィンドウを縮小していますが、実際は画面いっぱいに
大きくしたほうが作業しやすいです。
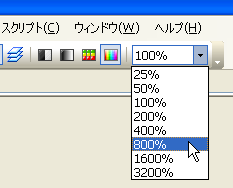
まずは、画像の倍率の変更方法です。

上にあるメニューアイコンの横に倍率を変更できるプルダウンがあるので、とりあえず800%くらいに拡大
します。
画像をクリックしてからマウスホイールでくるくるしても拡大縮小ができます。←これはとても便利☆
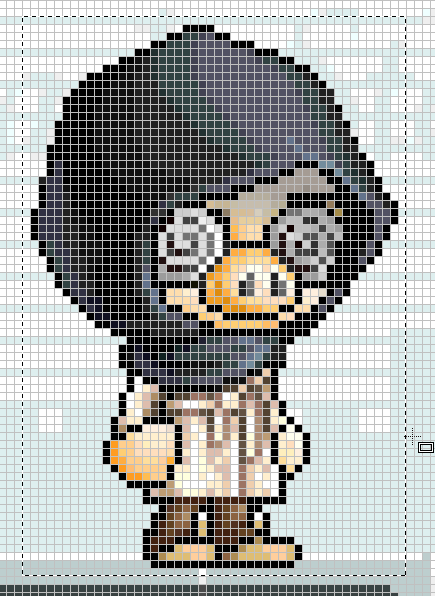
800%(8倍)にすると、多分↓のように画像に線が出てくると思います。
この小さい四角ひとつひとつを1ビットという単位で数えます。

次に、いらない背景の部分をギリギリまで削除します。
つまり、自分のキャラの周りギリギリを選択し、トリミングをします。
↑のように管理人は1ビットずつ四方に余裕を持ってトリミングをしています。
線が書いてあるので、1ビット単位の細かい作業でも選択しやすいと思います。
↓トリミングした画像
こうして画像のサイズをできるだけ小さくします。
見栄えはもちろんですが、画像のファイルサイズも小さくできますからね。
拡大縮小を上手く使いこなして作業を楽に進めましょう!
ポイント
1.なぜ1ビット余裕を持ってトリミングをするのか?
例のように背景がほとんど同じ色の場合、背景を塗りつぶす際に楽だからです。(塗りつぶし⇒Lesson4)
(例の場合ではあり得ませんが、)極端に言うと1ビット空けないと4回クリックで塗りつぶしを行わなければなら
ない所を1クリックで背景を変更できる、ということです。
わかりづらいかもしれませんが、しばらくやってみればわかると思います。
管理人は多くの画像を編集しなければならないので、少しでも早くするために余分に空けています。
1ビット余分に空けても開けなくても大差はありません。お好みです。
例のように背景がほとんど同じ色の場合、背景を塗りつぶす際に楽だからです。(塗りつぶし⇒Lesson4)
(例の場合ではあり得ませんが、)極端に言うと1ビット空けないと4回クリックで塗りつぶしを行わなければなら
ない所を1クリックで背景を変更できる、ということです。
わかりづらいかもしれませんが、しばらくやってみればわかると思います。
管理人は多くの画像を編集しなければならないので、少しでも早くするために余分に空けています。
1ビット余分に空けても開けなくても大差はありません。お好みです。
This site is written by Japanese.
Copyright (c) 2005-2007 pigumoon All rights reserved.
Copyright (c) 2005-2007 pigumoon All rights reserved.
